-
CSR vs SSR, Next.jsFrontend 2023. 6. 12. 01:42728x90
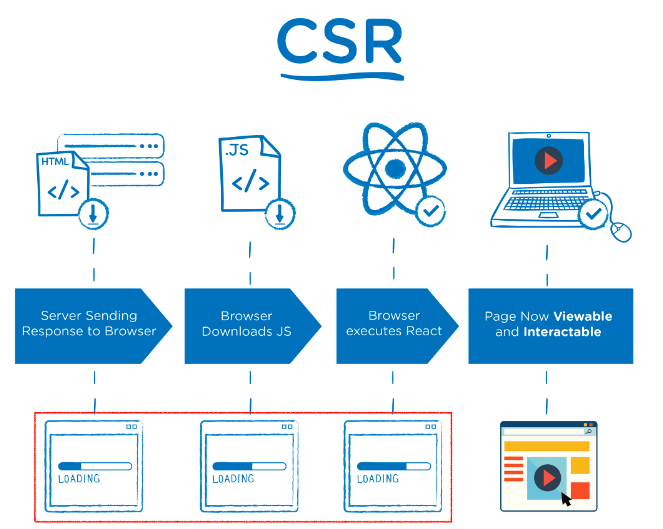
CSR(Client Side Rendering)

- 사용자가 페이지 접근
- 서버가 웹이 필요로 하는 스크립트와 스타일이 포함된 기본 html 마크업만 전송
- 클라이언트가 html과 js 다운 받음
- 다운 완료된 js가 실행, 데이터를 위한 api 호출
- 서버가 api로부터의 요청에 응답
- api로부터 데이터를 받은 후 페이지 상호작용 가능
장점
- 초기 로딩 이후에 페이지 일부를 변경할 때는 구동 속도가 빠름
- 서버 부하 적음
단점
- 초기 로딩 속도 느림
- SEO에 불리
SEO(검색 엔진 최적화)
검색엔진이 웹을 크롤링하면서 페이지에 컨텐츠 색인을 생성합니다. 아래와 같이 csr에서는 빈 html만 있어, 검색 봇이 빈 페이지로 착각하게 됩니다.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> <link rel="icon" href="/favicon.ico" /> <meta name="viewport" content="width=device-width, initial-scale=1" /> <meta name="theme-color" content="#000000" /> <meta name="description" content="Web site created using create-react-app" /> <title>React App</title> <script type="module" crossorigin src="/assets/index-000087cd.js"></script> <link rel="stylesheet" href="/assets/index-9f116458.css"> </head> <body> <noscript>You need to enable JavaScript to run this app.</noscript> <div id="root"></div> </body> </html>구글 검색 엔진은 다른 검색 엔진과 달리 검색엔진에서 자바스크립트를 실행하는 기능이 탑재되어 있어서 페이지를 크롤링해 갈 때도 있지만 모든 페이지에 대해 자바스크립트를 실행해 주지는 않습니다.
따라서 웹 서비스의 검색 엔진 최적화를 위해서는 서버 사이드 렌더링을 구현해주는 것이 좋습니다.
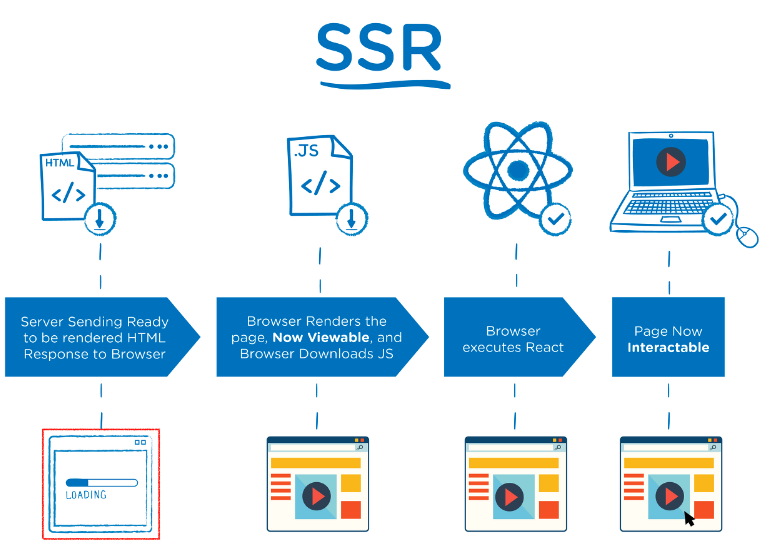
SSR(Server Side Rendering)

- 사용자가 페이지 접근
- 서버는 페이지를 렌더링 해서 결과로 생성한 html 페이지를 클라이언트로 전송
- html은 즉시 렌더링, 사이트 자체는 조작 불가능
- 클라이언트가 자바스크립트를 다운받음
- 다운 받는 동안 사용자가 컨텐츠를 볼 수는 있지만 조작 불가능, 웹은 사용자 조작을 기억함
- 브라우저가 js 프레임워크 실행
- js까지 컴파일 되고 기억하고 있던 사용자 조작이 실행되고 웹 페이지와 사용자 간의 상호작용 가능
장점
- 초기 구동 속도 빠름
- SEO에 유리
단점
- 사용자 경험이 나쁨
- 서버 부하 존재
- 화면 깜박임 존재
렌더링 방식 선택 기준
SSR
- 상위 노출이 필요
- 누구에게나 동일한 내용을 노출
- 데이터가 달라져서 미리 만들어두기 어려운 페이지
CSR
- 개인정보 데이터를 기준으로 구성
- 보다 더 나은 사용자 경험을 제공하기를 원함
- 상위노출보다 고객의 데이터 보호가 중요
SSR을 쉽게 구현해주는 프레임워크 Next.js
Next.js를 사용하여 첫페이지는 백엔드 서버에서 렌더링하여 빈 html이 아닌 데이터가 채워진 html을 받아 검색최적화 문제를 해결하고, 그 다음 페이지부터는 CSR방식을 적용하여 필요한 데이터 부분만 갱신해 서버의 부하를 줄이도록 할 수 있습니다.
구현
Next.js(version 12)의
getServerSideProps예약 함수를 사용합니다.export async function getServerSideProps() { const userData = await ( await fetch(`http://example.com/api/user`) ).json(); return { props: { user: userData, }, }; } function IndexPage(props) { return <div>Welcome, {props.user.name}</div>; } export default IndexPage;getServerSideProps비동기 함수를 익스포트getServerSideProps함수는props라는 속성값을 갖는 객체를 반환IndexPage함수에서Props를 인자로 받음
next.js 13버전 부터는
App router를 이용하며getServerSideProps등의 방식은 적용되지 않습니다.(https://nextjs.org/docs/app/building-your-application/data-fetching#old-methods).
REF
https://miracleground.tistory.com/entry/SSR서버사이드-렌더링과-CSR클라이언트-사이드-렌더링
https://proglish.tistory.com/216
https://www.youtube.com/watch?v=YuqB8D6eCKE
728x90'Frontend' 카테고리의 다른 글
Vite로 번들러 마이그레이션 및 에러 해결 (0) 2023.05.24 Recoil 적용과 에러 해결 (0) 2023.05.14